How To Open Lightning Web Components Without VS Code In Salesforce?
In this post, we will discuss about how to open Lightning Web Components without VS code In salesforce?.
Currently, there is no direct way to view the LWC code from your browser (developer console). We can view the compiled version of the code through view source in browser however if we want to have the raw version of file we have to go by other way which I am going to discuss in this post.
Requirement Overview
Solution Approach
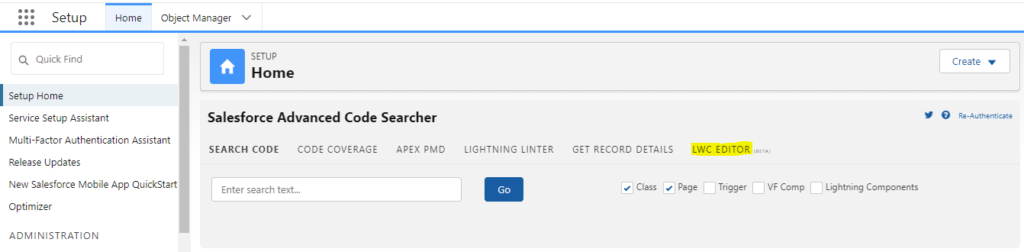
You can approach this requirement using a chrome extension available as Salesforce advance Code searcher.
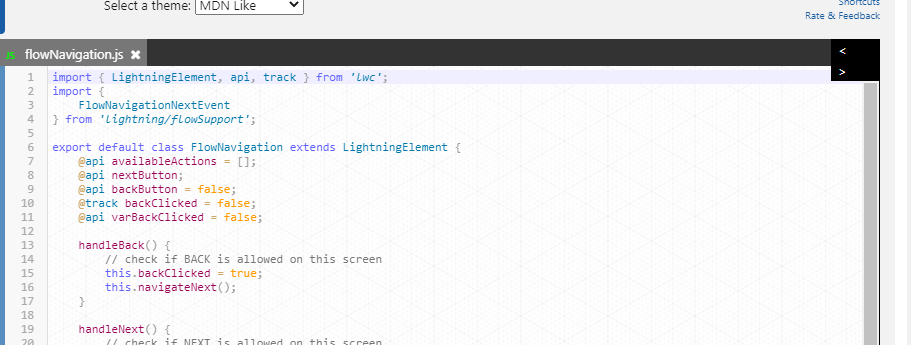
It provides the flexibility to view and edit a lightning web component(html,css,js) file available in salesforce org.
Demo
First of all, you have to add the above extension to your chrome browser and I guess you have already performed this activity. After adding, you can go to set up home, and then you are asked to authorise your org. Once you are authorised you will land here pasted below.


Conclusion
Do not forget to bookmark this useful chrome extension to solve our pain point. You can also retrieve your Lightning web component in your Visual Studio Code and make updates and later push it to the org.
Hope you find this post useful! Catch you in the next content.
And thank you for being an awesome reader.
Share and grow together !!
If you have any doubts you can comment down below, I will try to reply ASAP.
Also keep visiting us, for more such content!